Creative people in virtually any field know what it’s like to have worked on a project for so long that they’ve lost the perspective on whether or not it will be effective in the eyes of a first-time user.
User experience (UX) design is no different, and even a seasoned professional can get so wrapped up in the details that they lose sight of the big picture.
On any big website project, you need to be able to take a step back and appraise the basics of your work to ensure that nothing has been forgotten and that nothing will prevent your visitors from having a great usability encounter.
Remember, just because you understand what you’re trying to say and how the website is supposed to work doesn’t mean your users will.
Let’s take a look at some of the most essential things to double-check when it comes to UX design
1. Does The Site Communicate Clearly?
When users arrive at your page, they are likely to have the same questions:
- “Who are these people and what do they offer?”
- “What differentiates them from the competition?”
- “What are the prices like?”
- “How do I order something?”
…and so on.
Sometimes, the process of optimizing the minutiae of user journeys, navigation, and funnels causes us to have assumptions about the context the user will need to understand our site.
We know what the site sells and what it’s for, but it’s possible that your visitors won’t. Make sure they have all the information they need as simply and as quickly as possible.
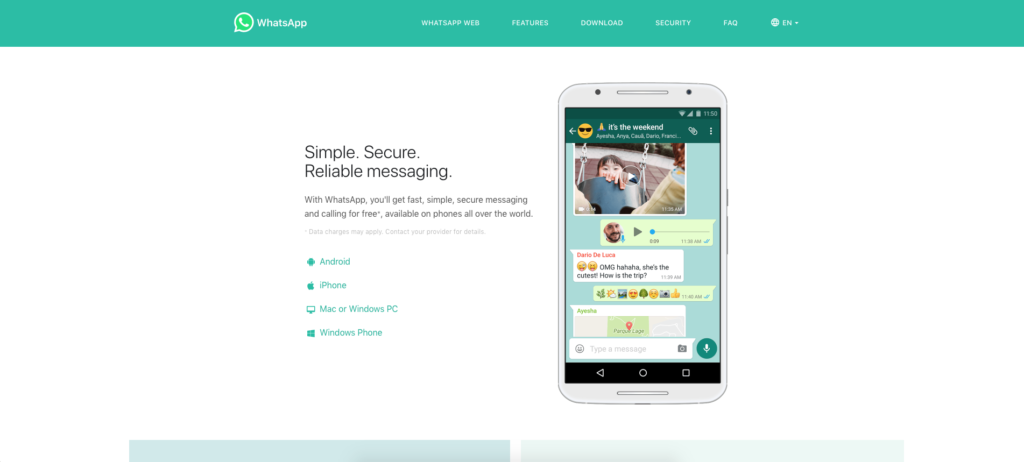
Above is an example of Whatsapp’s homepage (at the time I’m writing this). It features almost nothing above the fold apart from a screenshot of the app and a very short description of what it does.
It spells everything out so that a visitor can go from total ignorance of the product to having a pretty good idea of what it’s about within a few seconds and then provides an immediate call-to-action.
If you want your site to have a great user experience, make sure your site clearly communicates who you are, how you work, and how they can engage with your service or product.
2. Is Navigation Intuitive?
Is your site easy to navigate? Being able to easily find key material on your site is a crucial component for great UX.
Links should be as descriptive as possible (e.g., no ‘click here’ text) and clearly distinguished from the rest of the content. If all of your links and clickable elements are red, try not to have any non-clickable components on the page be red!
A visitor should be able to tell at first glance which elements can be clicked and where they’re likely to lead.
For easy navigation, keep similarly-themed elements grouped together. People should have a good idea of where a particular element will be based on menu headers, links, etc.
3. Is The Site Accessible?
Optimizing a website can be a time-consuming process. It is easy to forget about the various accessibility requirements that might potentially render the site unusable for certain groups of people.
For example, does the site communicate clearly to users who are colorblind? Has color been used as the primary means of distinguishing elements from one another? Will interactive elements be apparent to users who have deuteranopia or another form of colorblindness?
You should do the same checks and tests for other issues. Do all of your images have descriptive alt-text? Is the site readable without CSS styling? Do any videos on the page come with subtitles?
Remember that many users interact with the web in different ways. They may use a screen reader, browse with a keyboard-only setup, or other variants – a great user experience means designing for everyone.
4. Are Errors Handled Well?
Often times, when redesigning or giving a UX makeover to a site, we can become so focused on making sure everything works seamlessly that we forget to account for situations in which it doesn’t.
What happens if something slips through the net and there is a broken link on the site? Have you set up a suitable custom 404 page to catch users and direct them gracefully back to the main site? Even if there are no broken links on the site at present, anything could happen in the future.
Error handling can also apply to user input. Form submissions, for example, should give useful error messages when something is filled out incorrectly and give clear guidance about what should be changed in order for the form to be sent properly.
Errors, of course, can be user mistakes as well as problems with the site. How easy is it for the user to recover from having taken a wrong turn in the site’s navigation and gotten themselves lost?
Can they easily get back to the homepage from any location? Are there navigational breadcrumbs? Ideally, the user should be able to get from any page to any other within a minimal number of clicks.
5. Can The Site Grow?
Simply put, is the site set in stone, or can it be expanded? Is the design flexible enough to allow for a new item on the navigation menu, or a completely different hero graphic?
Getting all of your existing design elements optimized to offer great user experiences is an important task. It can also be prudent to anticipate some of the things that the website might need in the future and functionality you might be inclined to add in time.
Another aspect to consider might be whether the existing navigation is going to hold up when the site has more content in the future. You should always consider whether your UX design will continue to make sense as your site scales.
Final Thoughts
Ultimately, it’s impossible to predict everything. A UX project is never really ‘done’ because there are always optimizations that we can make.
It can be easy to lose perspective in the middle of a big project, but taking a moment to step back and take a critical view of your work can make the difference between a good piece of design and a great one.
It’s important to double-check that your messaging is clear, that navigation makes sense, accessibility concerns are addressed and that errors are handled gracefully. Thus, you can make sure you haven’t overlooked something fundamental and that new visitors will have a great usability experience thanks to your hard work.
Featured image credit: Pixabay.com
Ryan Grist is the managing director of Angle Studios – expert Kent web designers and UX specialists with over 15 years of experience delivering high-quality website and branding services for businesses across Kent and London, UK.