Build a memorable website without knowing code. It might sound too good to be true. This article introduces you to the new way to build a website. It’s not expensive. It’s empowering. First, some brief history about the web and what it is in relation to websites.
Your website will take its place on the web and be visible to many people. The World Wide Web is a fascinating “place.” The first website went live from CERN Laboratories in Switzerland on December 20, 1990. This web address is now famous and illustrates what the web looked like when it first started.
The man credited with the invention of the World Wide Web was British physicist, Sir Tim Berners Lee. While working at CERN laboratories he came up with a browser which he named WordlWideWeb to access the Internet. Initially, Lee’s proposal wasn’t well received. The Internet was a private information system for scientists, universities, and governments. In May 1990, Berners-Lee resubmitted his proposal and the World Wide Web took off.
The use of hypertext markup language (HTML) was invented to carry packages of information from one system to another and then unravel the information at the other end.
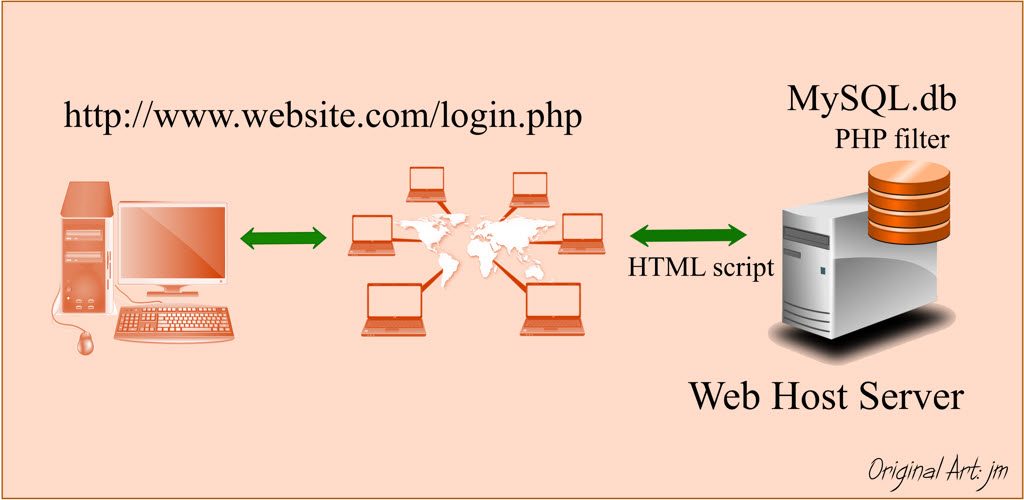
This is what the system looks like. From your computer, or laptop, to the Web Host Server via HTML. The MySQL.db is the database where the website files are stored. This is how computers “talk” to each other. Once the packages are unravelled, we see the website in the browser. The software renders the information you place into the website.
What does all this have to do with your website? Everything. Sir Tim Berners-Lee’s simple system of links takes us from page to page on the web with the browser. The web is an abstract concept. It is a placeholder for information that overlays the Internet, the vast system of cables and servers. You can get a view of the evolution of the web in this graphic. The web has come a long way in a short time frame, from the simple system of links, to a modular method of website building. Sir Tim Berners-Lee is at the forefront of ensuring the World Wide Web remains as it was originally intended for the user.
Slow Down to Move Fast
All the technology in the world isn’t going to make us smarter, faster, or better. The rapid growth of technology in the last twenty five years has given us advanced systems. We use them daily and we have been at the mercy of consistent advertising. Pressing us to buy, hurry up and create, and in minutes you’ll have a perfect website.
You can have a perfect website, but not in minutes. It’s necessary to slow down and grasp the basic foundation of how the modules work. The inventor of the web never intended for everyone to write code. Code is a system of signals and numbers to transmit a message. Programmers write computer code. The code is a set of syntax rules that define how code is written and formatted. All computer code follows this system.
Building With the Modular System
With the Divi Theme we are using modules rather than the system of code signals to transmit the message of content for the web page. Creating a website takes work and time, but it is time well spent.
The layout of the sections is the wireframe. “Wireframe” is an inside term designers use. A Wireframe is a skeletal three dimensional model with lines and vertices. The web page uses the grid layout. A graph ruled page is ideal for sketching a modular layout. When you draw out the page this way you’ll find ideas come to you.
If you don’t get ideas and you’re staring at a blank page, there’s a solution. The Divi Builder has predefined layouts already styled in the Divi Library. The grasp of the details of a website aren’t beyond anyone’s reach. There are those who will tell you the Divi Theme is too advanced.
This is precisely what led me to find out. Were they right, only certain people can build a website? Then why did the builder of the Divi Theme create such a comprehensive theme that included the user who doesn’t have to know code.
Using the Specialty Section from the Divi Builder
The Divi Specialty Section is different in that it has the widths already formatted. The web page is made up of tables using the grid system, divided into sections. The modular system of webpage building is the most efficient way to layout the content on the page. The drag and drop modules are expertly engineered to integrate smoothly without excessive code structures.
Let’s look at building with the Specialty Section now that we understand the principles of the web and how it works.
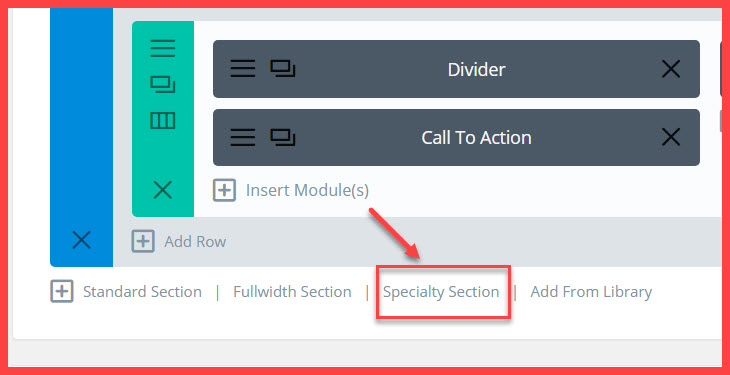
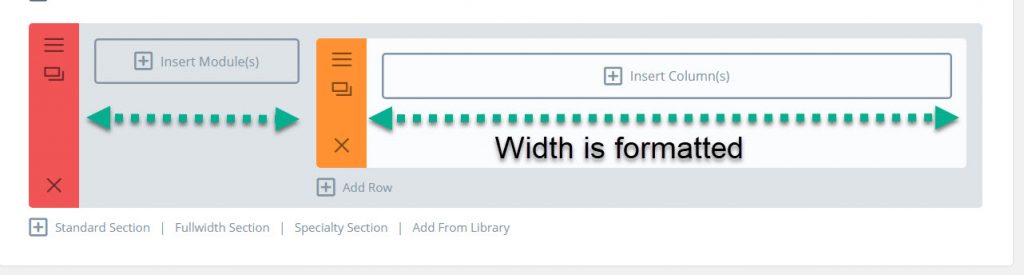
Select Specialty Section. The choice of layouts will open to this view.
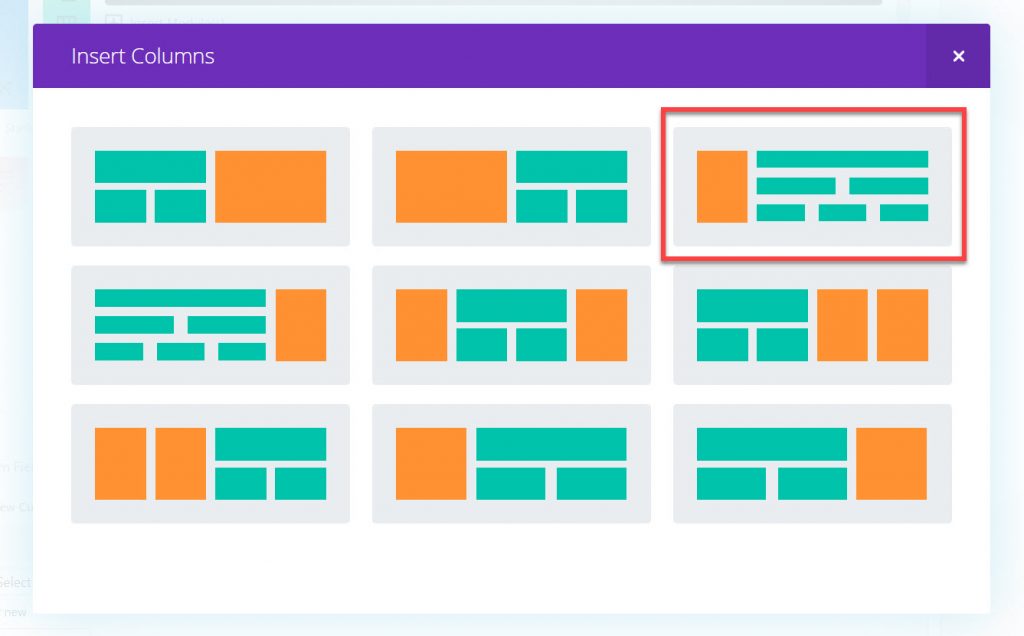
The Specialty Section gives you different column structures within the same section. The green settings are the column widths. The orange section is also a column width. You can put any module into a column. The layout we’re going to work with is highlighted.
Now we’re ready to start thinking about the content. You’re using the Speciality Section inside the Divi Builder and the modules will open for you to chose which one you want to use.
Once you’ve selected the Specialty Layout the section will open but without the columns set. Divi gives you full control over how you want to layout the columns within the section. After inserting the column width, select a module from the Divi Builder.
Focusing on the Content
As you build the page, you decide which column width would look best. You can place any module into one of the settings. Experimenting, as I always do with Divi, this is a different layout.
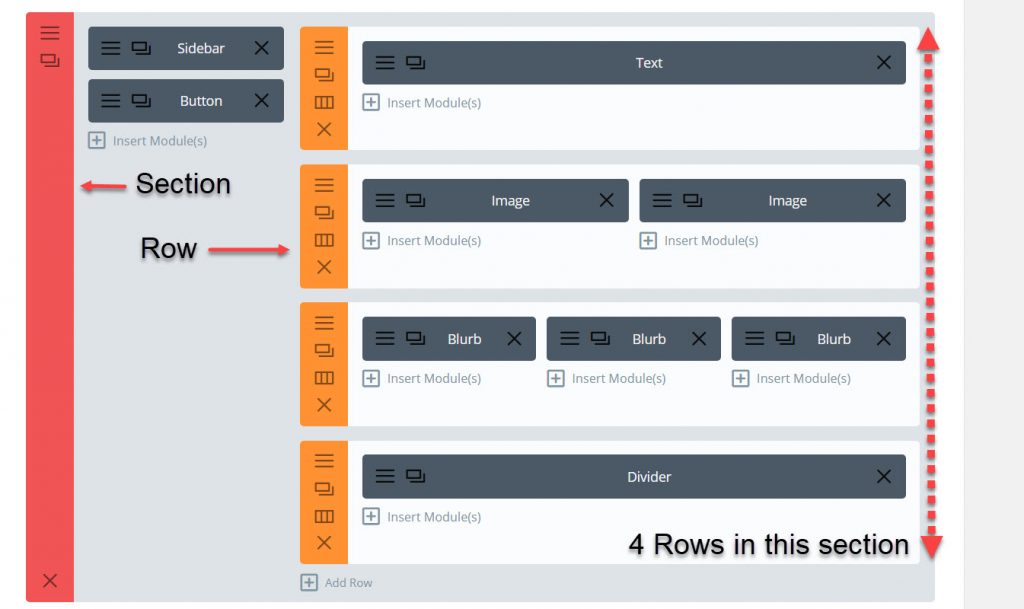
The Specialty Section color is red. The rows are orange. In this layout I decided to have four rows.
In the left column I placed a Sidebar Module. The sidebar contains Widgets. A Widget is a gadget and is used for a number of functions in the website. the Widget can be used in the footer area or in the sidebar. A sidebar can be placed on the left or the right side of the page.
Our Sidebar has three items in this layout:
- Recent Posts
- Archives
- Categories
Underneath the sidebar module is a Button Module.
On the right the section has four rows:
- The first row is a fullwidth column with a text module
- The second row: two image modules
- The third row: three blurb modules
- The fourth row: a divider module
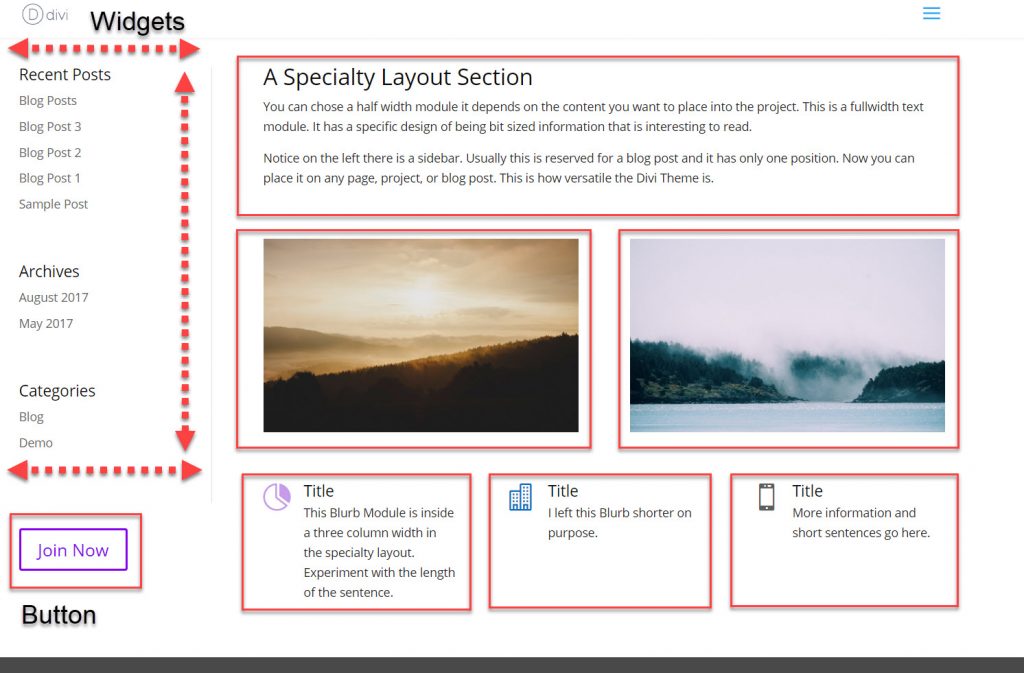
Here’s a sample of the layout of the Specialty Section with text, image, blurbs and a sidebar.
This is what our layout looks like with some content in the modules. The Sidebar on the left has the Widgets in it. The button has Join Now. This is a good way to link the visitor to a specific event, join a membership. You can change the text of the button to read Contact or any action you want your visitor to take. The Specialty Section gives the section adequate width to experiment with different modules.
Different Column Widths in a Section
There are three column styles within the module. A fullwidth column, a two column width and a three column width. Our Specialty Section creates a more advanced column structure that you cannot do with the Standard Section. You’re building the columns within the section. You don’t have to add another standard section.
As you work in the Divi Theme with the sections you’ll get a good idea how it works.
Who Says You Can’t Do It Yourself?
Lately there’s a lot of criticism for the DIY user. That’s us. The DIY person doesn’t know how to build a website, they have to follow these rules. Here’s what I’ve done ever since I started using the Divi Theme when it first came out, I follow the designer’s lead. The Divi Theme was built to include the user.
The DIY experience is the first step in building a website. You can also start with a readymade Divi Theme visit the Marketplace. You’ll find themes built by those who love to work with Divi. You see, Divi has a way of bringing out the best in everyone. They become builders within a community and provide services to help others.
Warning: The Divi Theme brings out the best in people
Geno Quiroz started on his journey when the Divi Theme came out in 2013. Using the Divi Theme with his ingenuity and developer background, Divi brought out Geno’s passion for building and creating. He developed the home of the original Divi Tutorials. From the start of Divi, Geno has been involved in the Divi Community and built the Divi Marketplace. The Marketplace provides for Divi developers and designers to offer readymade Themes and Plugins.
Now that you know about the Divi Specialty Section Layout, and a brief history of the web, you’ll be building something special. So be prepared, Divi brings out the best in people, and this includes you and your website.
Say it in words – design the future. When I’m not building websites in Divi, I’m writing about Divi. The most versatile, flexible theme, built for the user.