A Divi Portfolio turns heads and gets you a seat at the table. A portfolio is a presentation to show examples of work. It relates to an accumulated collection of work of personal expertise, or company projects.
The samples are carried in a thin flat case or file folder, designed for loose sheets of paper. The case might be a briefcase, or an artist case for larger samples.


You have options for the Portfolio, it belongs on the Web. Everything is mobile, flexible, and is viewed on different screens. You don’t have to be concerned, your portfolio will be inside the Divi Portfolio module and it will work on all three screens.
The Web Portfolio is an extension of the print portfolio. There are Portfolio websites with ready made templates to use. This option gives you a limited choice of templates and memory. They also come with a monthly maintenance fee. Your Portfolio will be one among millions, lost in the crowd.
What’s the solution? Your own website with the ability to produce a unique Portfolio like one else’s.
Display a portfolio anywhere in your website.
Some Themes don’t have the option of a Portfolio display and require a plugin. The Divi Theme has built in Portfolio features. Let’s create a sample portfolio to show you how the Divi Portfolio works.
Divi Portfolio Feature
When you start building the portfolio, use the default settings. Follow, less is more rather than over decorated. Keep in mind, what do you want your portfolio to do.
You want the focus to be on showing your work. Nothing should distract your visitor. The moment they are sidetracked by decorations, their attention is on the decoration, not your work. This defeats the purpose of a Portfolio.
There are three separate elements within a website using the Divi Theme
- A web page
- A blog post
- A project post
A Web Page
A web page functions as an information resource, as in the Home page, an About page, a Contact page, and any subject page you want to add to the website.
The web page is static and does not have categories and tags. The page only has the title of the page to tell you what kind of page.
A Blog Post
A blog post has specific functions. A blog post is an article about your industry, news, updates, any topical subject published regularly. This article about the Divi Portfolio is a blog post.
Blog posts can be organized in subjects and assigned a category within a topic. The blog is your message and an ideal publishing tool. People look for information, and can connect with you through a blog post.
A Project Post
This is where you put the information about the project with the featured image. A project post is a custom post type, and like the blog post, can be assigned a category and tags. The portfolio consists of a variety of projects.
Projects have a specific subject. When choosing a category find one that adequately describes the subject and is not too general.
Projects can be a case study, or a specific skill or service. Your Portfolio introduces your work to people looking for the kind of work you do.
Spend time thinking about your projects. It’s a good idea to use the old fashioned notebook and a pen!

Divi Portfolio On Paper First
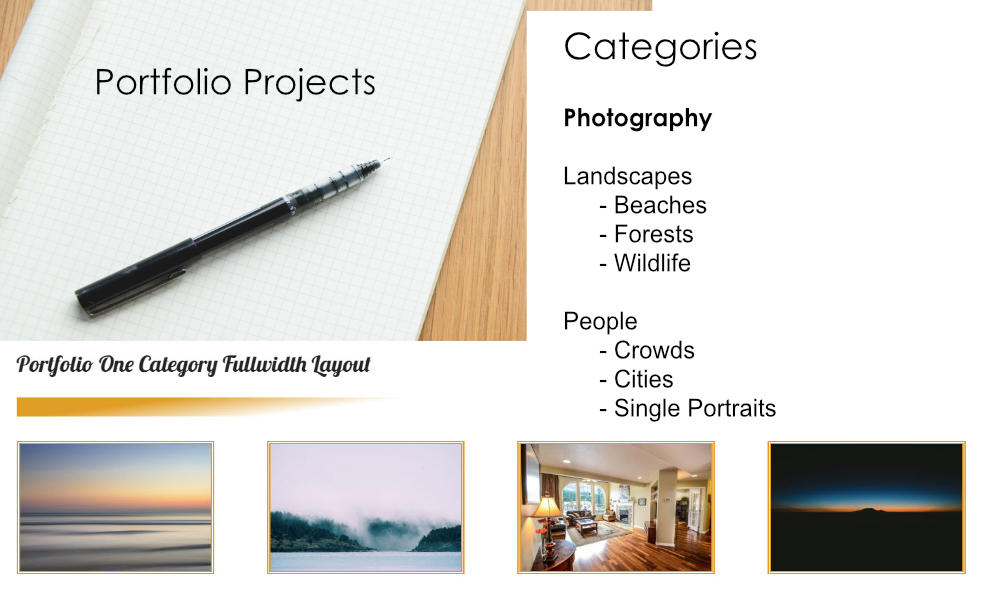
Plan out the Projects to showcase in the portfolio on paper. How many Projects do you have? Which ones do you want to put into the Portfolio?
Write this out on paper first to get an idea of how you want to organize the projects. This helps you when you come to the section to organize the Projects into categories (subjects).
We’re going to use a Photography Portfolio as an example. What kind of photography? What are the categories? In our example, this photographer takes pictures of landscapes and people.
What is a Category?
A category is a class or division of things within a specific characteristic. It’s a classification, or a group as the categories relate to the subject of the project.
Now you know what a category is, we need to create the Project Posts.
Creating Divi Portfolio Project Posts
In the Dashboard you’ll see Projects listed. Notice Projects and Posts have the same push-pin icon. Also notice they are placed strategically so you don’t accidentally create a post and think it is a project.
Creating Categories
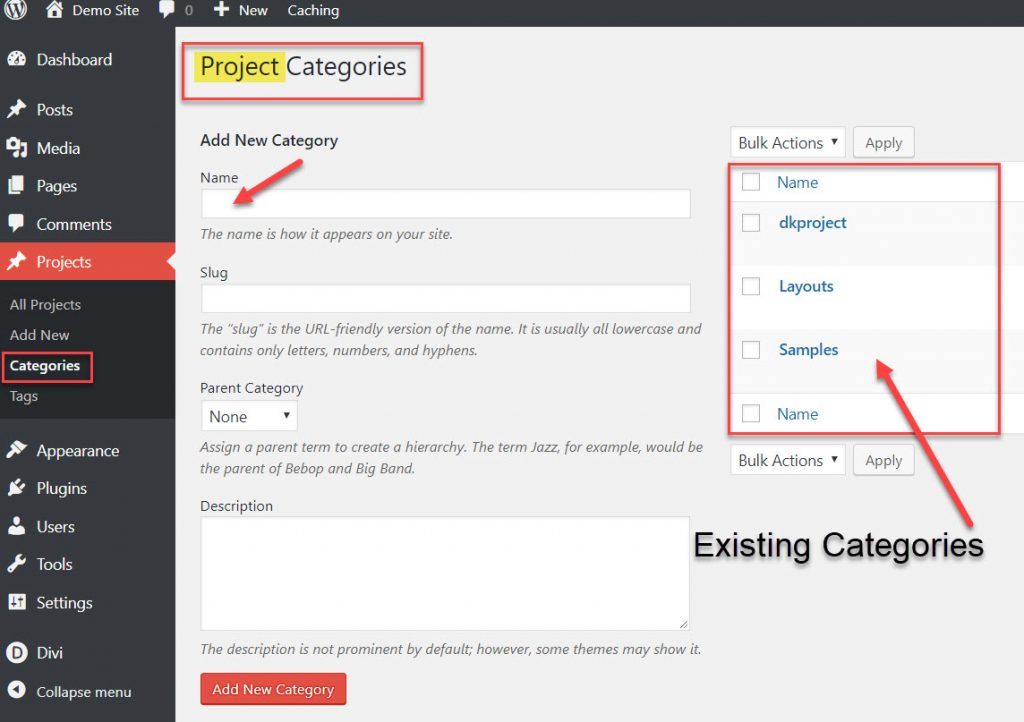
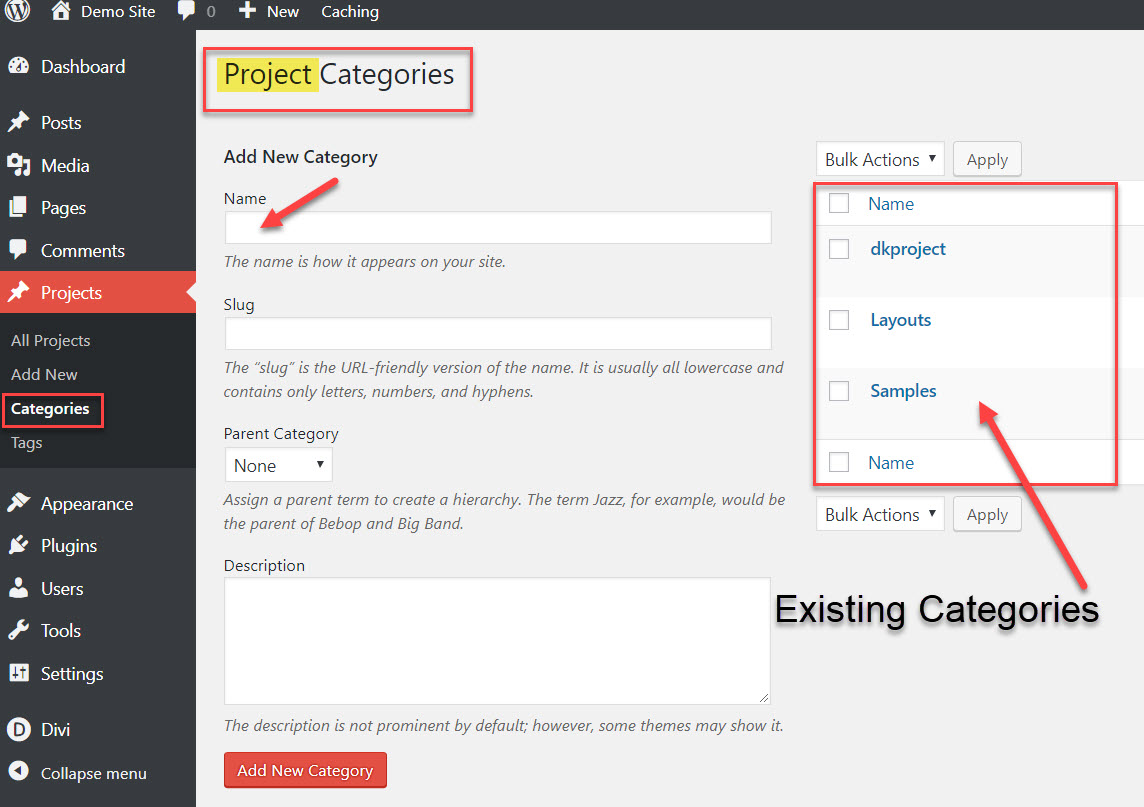
When you first create categories, ideally from your written list, create them in the page set aside for Categories. This is a great feature within WordPress, it organizes information in what I call a ‘data information page.’ Make sure you are in the Project Categories data information page which looks like this.
Don’t create a category each time you create a Project.
You’re creating Projects within a category. You will have four or more Projects within a category.
After you’ve created the categories in the main data page, the categories will show up in the right sidebar when you add a new project.
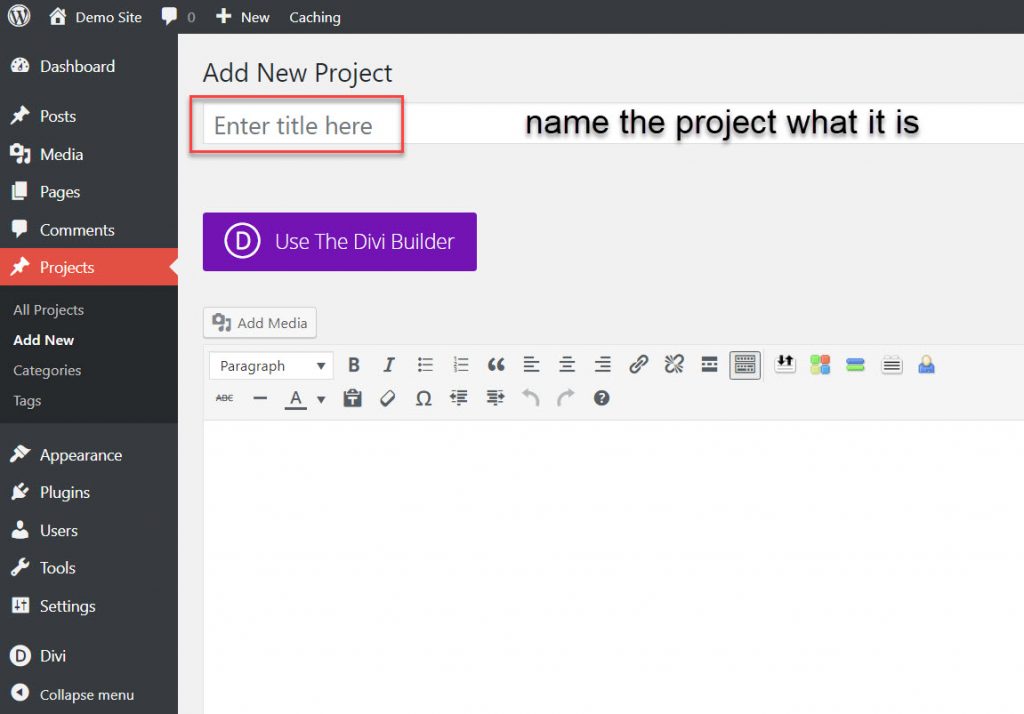
Let’s create a Project so you can see the settings. In the Projects menu find Add New.
Name the project what it is. Consult your paper list. On our sample list we had Food listed. What kind of food?
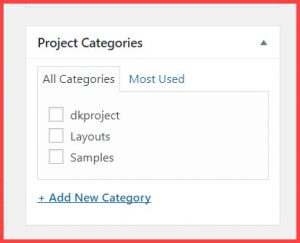
Our photographer was hired to take pictures about Pastry Baking. The category would be food, and the tag, pastry baking. In the right sidebar the Project Categories are listed. Based on your subject you select the category for this particular Project.
Select which category applies to the Project post you are creating.
In this image there are three categories. These categories apply to projects and not blog posts. For example, I have a category, ‘layouts,’ this category is specific to demonstrating all the different layouts you can achieve with the Divi Theme predefined layouts.
The portfolio module will pull in all the different projects created with the category ‘Layouts.’
The next function is to set the featured image. This must be set because this is how the Project is identified. Always use a compressed image. An ideal size for the image is 1080 x 608 pixels. If the image is too small to begin with it will stretch and look blurred.
When setting the Featured Image you will see specific fields associated with the image. Fill in all the fields.
Did you know: a search engine reads text and recognizes an image as a .jpeg placeholder.
When you fill in the alt text fields you describe the picture for the search engine and someone who is blind.
Creating the Main Divi Portfolio Page
This is the page that will display all the Portfolio Projects in their categories. Name the page what it is. You can always change the name of the page. Open the Divi Builder and select a fullwidth column and then click on insert module. You can learn more about the Divi Builder here.

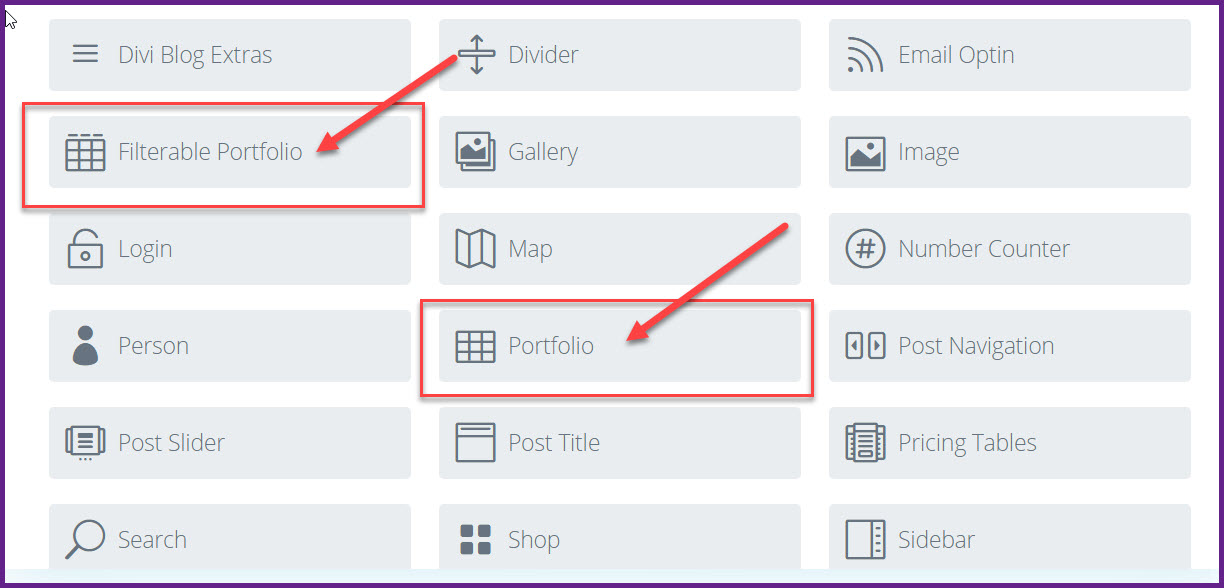
Two Divi Portfolio module choices
The Filterable Portfolio module pulls in all the projects and displays them in rows.
The Portfolio module pulls in the Projects based on the categories you select.

Divi Filterable Portfolio Settings
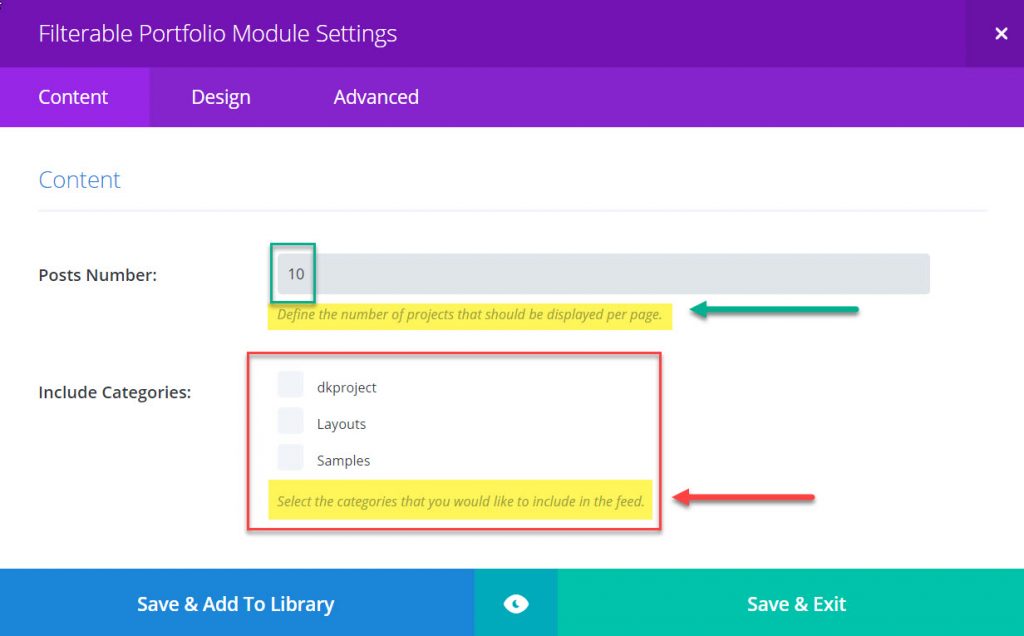
Open the Filterable Portfolio Module. The first section to set is Content. By default, the maximum number of posts is 10. Select the number of projects you want to display and include the categories.
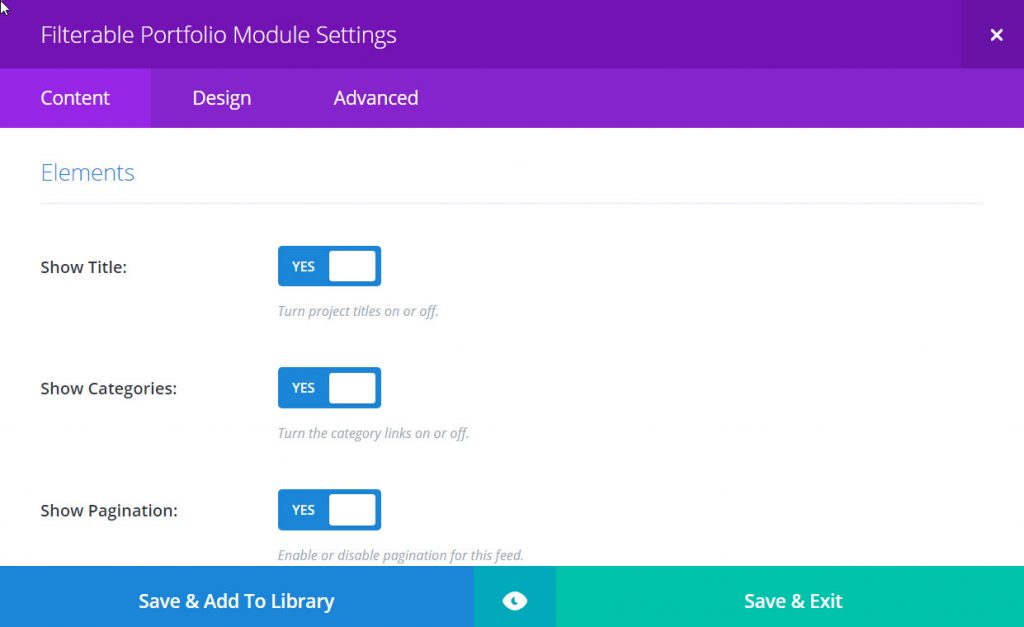
The next setting is Elements
Here you select which element you want. You will have to experiment with these settings to see what works and what doesn’t work. At first it will be trial and error, but that’s the fun part, you get to decide how you want your portfolio to look.
After a while you’ll achieve the exact right settings that will make you stand out.
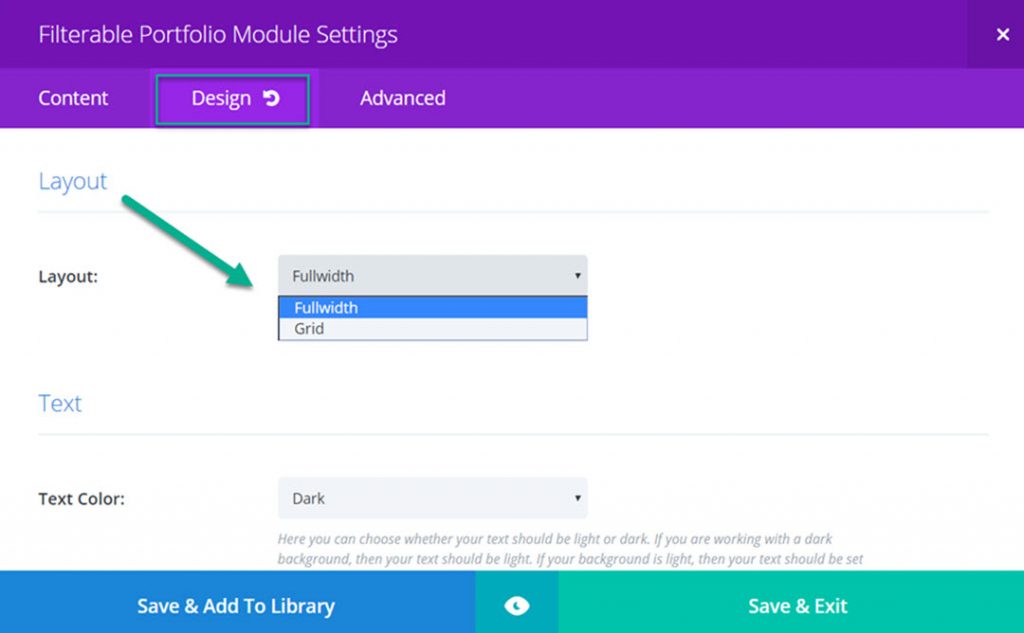
Design and Layout
This is where you set the display. You have two options. Fullwidth and Grid.
Full width will give you a full size featured image with an excerpt of text underneath. The Grid layout will arrange the featured images of four Projects within a 1/4 width column grid. This is particularly attractive because it shows the featured images of the Projects at a glance.
When you hover over the featured image this has a link directly to the Project itself.
Notice we went to the Design tab within the Filterable Portfolio Module. As you get more familiar with these settings you will find yourself using all the features.
The Design Features built into the Portfolio Module give excellent options. As mentioned before, you just have to play with the settings to find out what they do. The designers of the Divi Theme thought of everything you would need to showcase your work attractively.
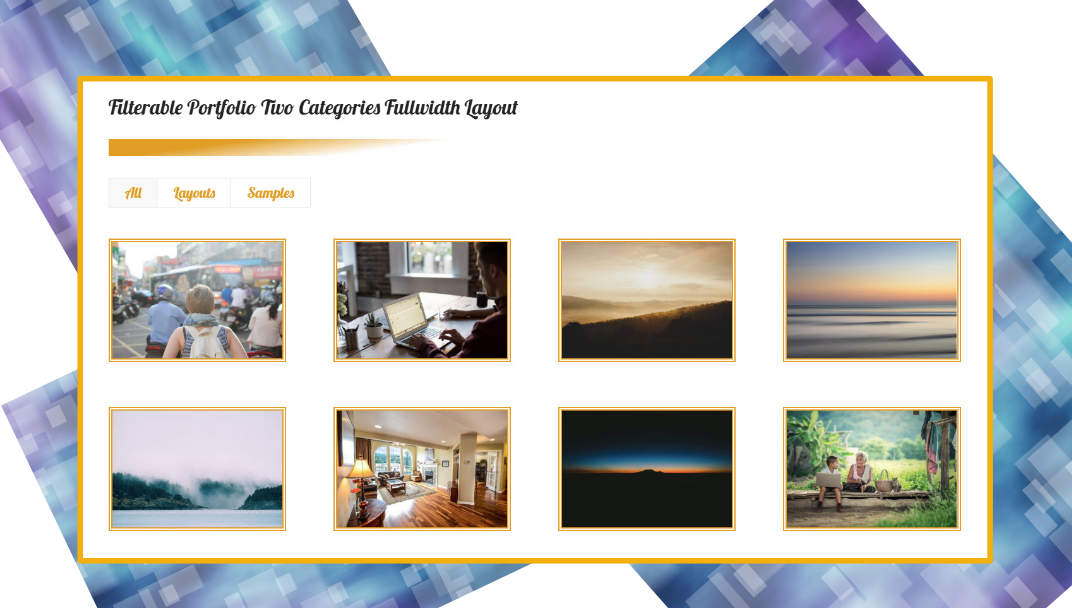
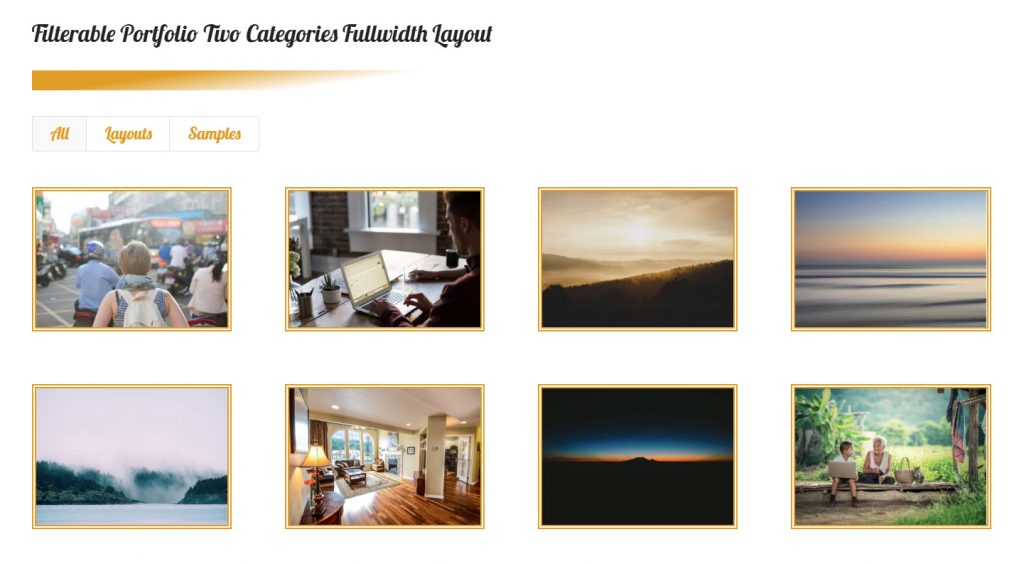
Here’s a sample of a Filterable Portfolio using a different font and colors with a double line border around the featured images.
All the Projects are displayed without any elements, such as the name, date, and category. The featured image is the link to the actual Project. There are many ways to display the Portfolio, but it’s best to start out with the default settings and then experiment with the design elements.
If you’re just starting out and this seems a bit much you might need the services of a Custom Design Service, and have your website the way you want it. You will turn heads and get a seat at the table with a Divi Portfolio.
Say it in words – design the future. When I’m not building websites in Divi, I’m writing about Divi. The most versatile, flexible theme, built for the user.